
需求和问题
写博客的时候总是要想到图片的问题,之前我的图片展示是放在Obsidian的目录下,也就是和md文件放在一起,这样的好处是方便管理,但是缺点也很明显,就是图片的链接是本地的,如果要发布到博客上,就需要手动修改图片的链接,这样就很麻烦。所以我决定将图片放到图床上,这样就可以直接引用图片链接了。
其实我根本就懒得调整图片的链接
例如这张图片: 
解决办法
其一: 使用Picgo作为图床软件, Picgo的原理是将图片上传到图床,然后将图片链接复制到剪贴板,这样就可以直接粘贴到md文件中了。
在使用Picgo之前需要配置好图床,这里我选择了Github作为图床,因为Github 免费 绝对不是我想白嫖
配置Github图床的步骤
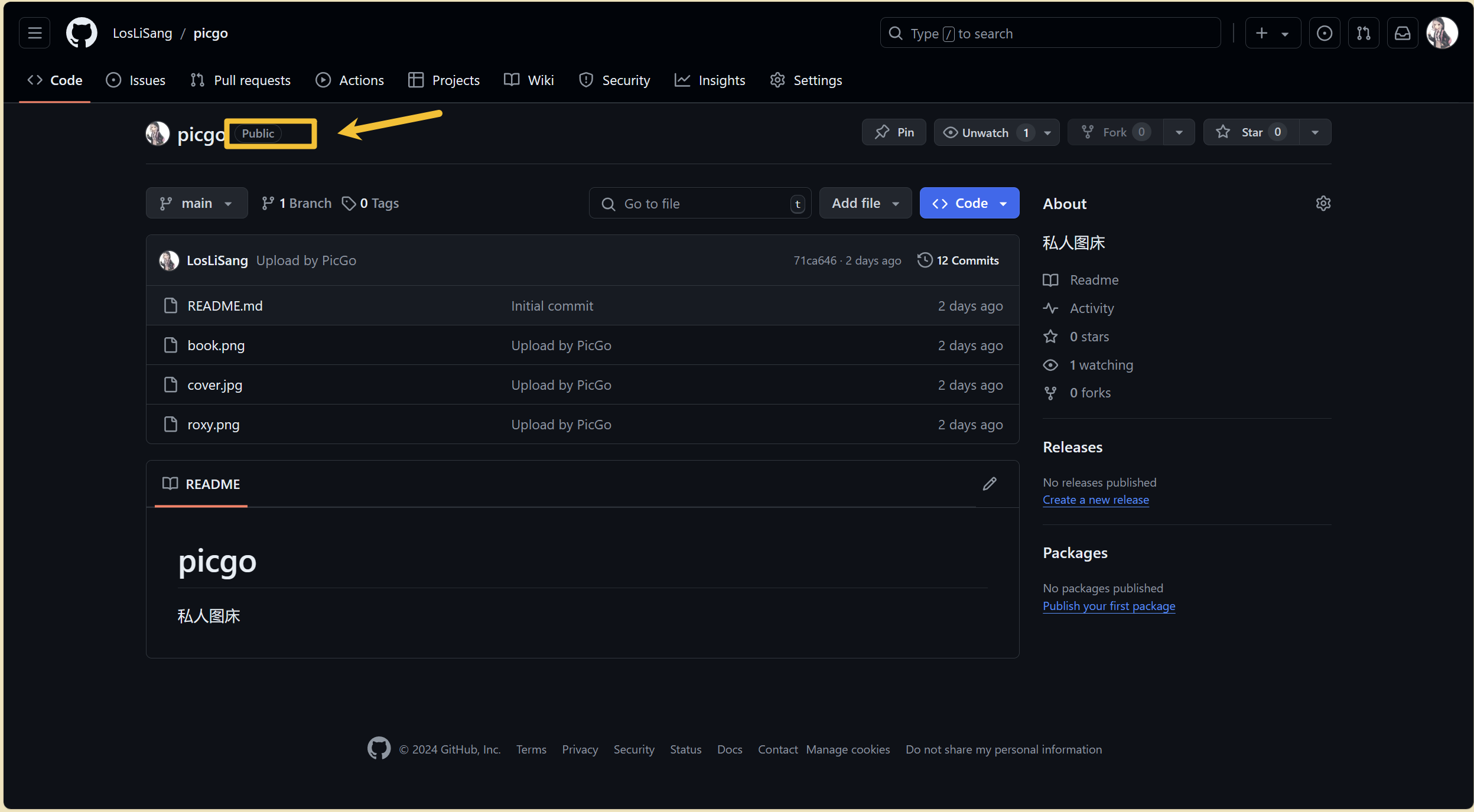
- 创建Github Repository(注意仓库 可见性 必须是 public 否则会因为token过期而访问不到图片)

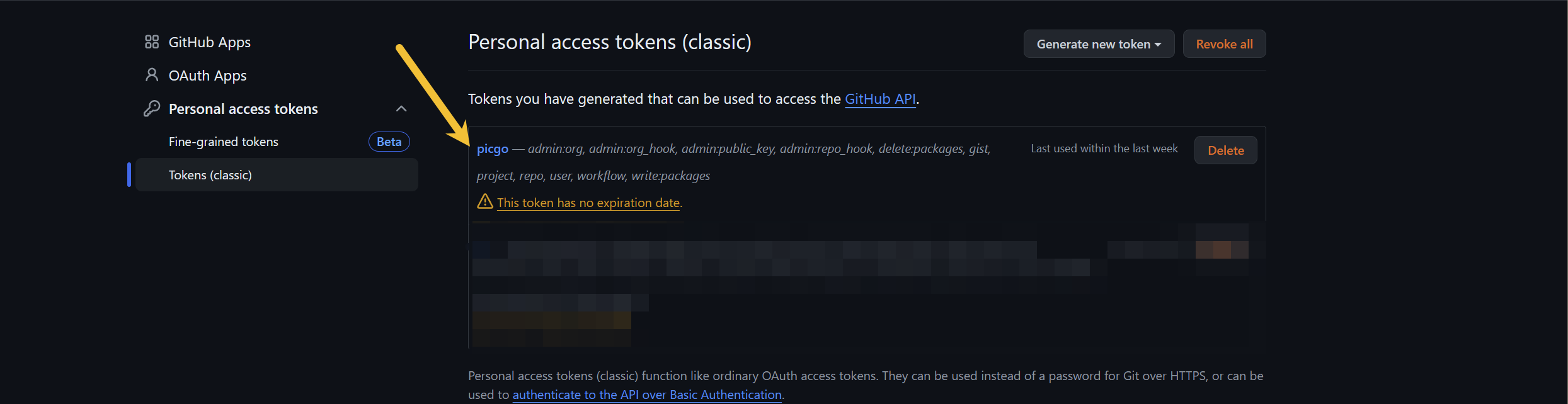
- 创建Personal Access Token Fine-grained Personal Access Tokens (github.com)

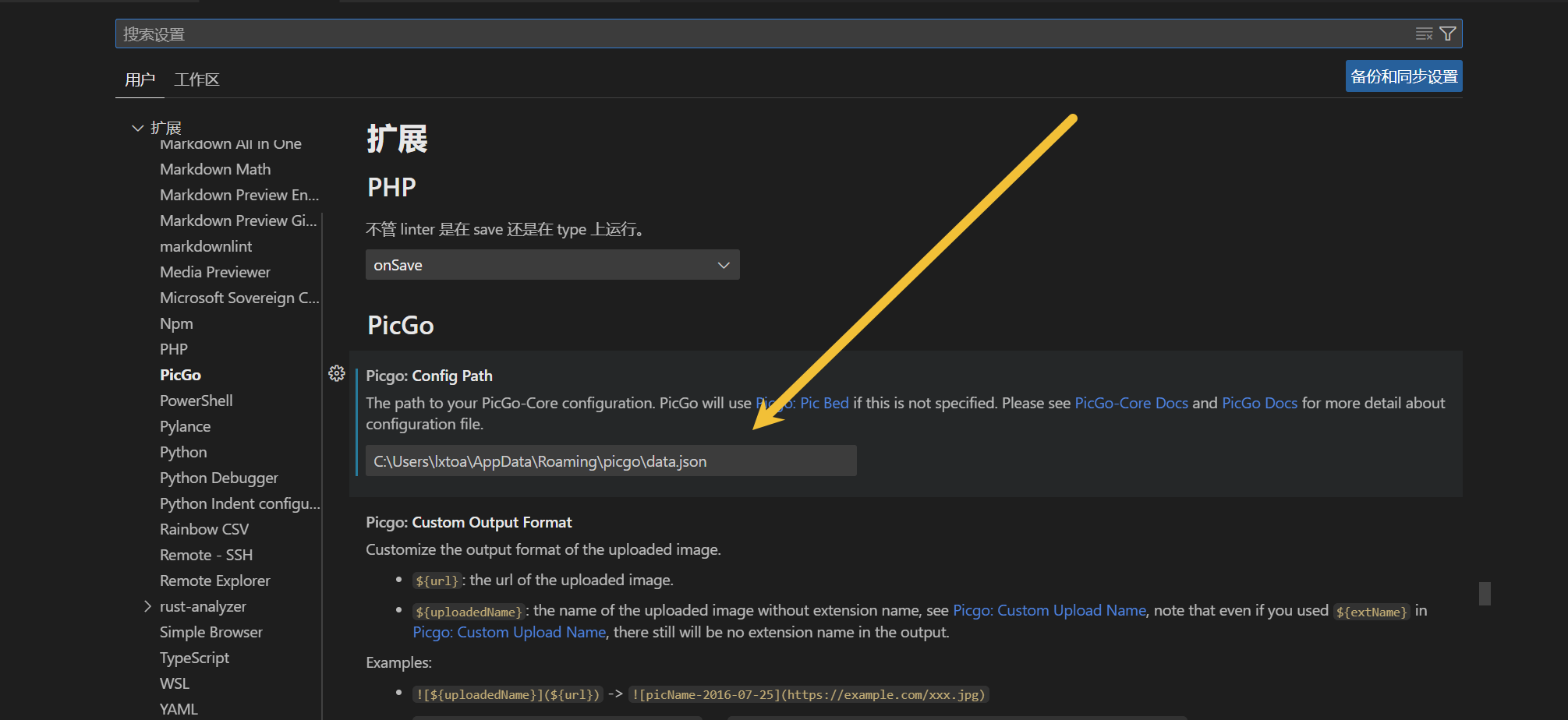
- 配置Picgo

使用vscode作为md编辑器
如果使用vscode作为md编辑器, 则可以使用插件 Markdown All in One 来预览图片, 还有插件 vs-picgo来上传图片特别方便, 只要选择之前的配置就可以上传图片了。

vs-picgo配置
基础配置就不多说了, 主要是快捷键 Ctrl + Alt + U 上传图片, 然后会自动复制图片链接到剪贴板, 这样就可以直接粘贴到md文件中了。
但是我不喜欢这样写, 我还是想用Ctrl + V的方式来粘贴图片, 无奈Ctrl + V的快捷键会有冲突, 因为文本复制的快捷键也是是Ctrl + V, 经常会出现粘贴不了的情况, 所以我选择了将vs-picgo的快捷键改为Ctrl + K Ctrl + V, 这样就不会和文本复制的快捷键冲突了。
之后希望用一种方法实现它的自动粘贴功能, 很简单的逻辑:
当检测到粘贴板是图片时, 才使用Picgo的上传功能, 否则使用默认的文本粘贴功能。